Widget Vanessa S.
Personalizar widget de lista de blogs
 O Blogger oferece uma opção de divulgar os seu blogs preferidos, ou até mesmo blogs parceiros, ou seguidos, através do gadget de “Lista de blogs”.
O Blogger oferece uma opção de divulgar os seu blogs preferidos, ou até mesmo blogs parceiros, ou seguidos, através do gadget de “Lista de blogs”.
Por padrão, ao acrescentar esse Widget, você apenas pode optar por mostrar esta lista em ordem alfabética ou por blogs atualizados recentemente, escolhendo alguns detalhes que você quer que apareça, como ícone, título do post mais recente, um pequeno resumo deste post , detalhes da ultima postagem e miniatura da imagem da última postagem.
Mas se você não quiser usar as configurações padrões oferecidas pelo blogger, você pode personalizar esse gadget como preferir, incluindo código CSS definindo estilos de sua preferência.
Para você entender melhor, a lista de blogs está contida na div BlogList1_container e a classe é blog-list-container
É nesta classe que você definirá os estilos para sua lista de blogs.
Veja como definir os estilos a seguir:
A primeira coisa a fazer é acrescentar o gadget normalmente, incluir a lista dos blogs que você quer que apareça na sua sidebar.
Depois vá em “design » Editar HTML” , clique em “Expandir modelos de widgtes” e cole o código a seguir, logo ACIMA de ]]></b:skin>
#BlogList1_container{ /*Estilo para gadget*/
width:100%;
padding:4px;
background: #696969; /*Edite a cor de fundo*/
border: 1px dotted #111; /*Edite a cor da borda*/
}
.blog-list-container ul{ /*Estilo da lista de blogs*/
margin: 10px;}
#BlogList1_blogs li{ /*Estilo para cada item da lista*/
width:auto;
margin-bottom: 5px;
padding: 5px 10px 0 0px;
font-size: 12px;
background: #8B8378; /*Edite cor de fundo*/
border: 1px dotted #fff;
}
#BlogList1_blogs li:hover{ /*Estilo para item da lista qdo passa mouse em cima*/
background: #333;
}
.blog-title a:link, .blog-title a:visited{ /*Estilo para nome dos blogs*/
display:block;
width: 95%;
padding-left:20px;
padding-top: 5px;
background: url(http://i38.tinypic.com/2llfy3o.jpg) no-repeat bottom left;
font-size: 16px;
color: #fff;
}
.blog-title a:hover{/*Estilo do titulo do post no estado hover*/
color: #B22222;}
#BlogList1_container .blog-content{ /*Estilo para conteudo de cada item da lista*/
width: 95%;
background: #111;
padding: 5px;}
.item-content{ /*Estilo para resumo do ultimo post*/
margin: 0px 0px;padding: 4px 13px;margin: 3px 0 0;
}
.item-title a:link,.item-title a:visited{ /*Estilo para titulo do ultimo post*/
color:#b88df9; font-size:14px;
}
.item-title a:hover { /*Estilo para titulo do ultimo post no estado hover*/
color: #ccc;
}
.item-snippet{ /*Estilo para resumo do ultimo post*/
font-family: Verdana; text-transform:capitalize;line-height:0px;color: #ccc;
}
.item-time { /*Estilo da data*/
color: #dad8d8;
}
Visualize e salve as modificações.
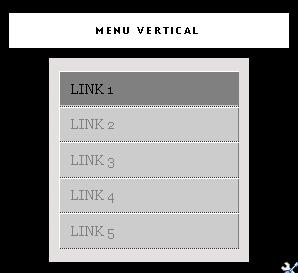
Sua lista de blogs ficará como na imagem abaixo:
Agora basta usar a criatividade e ajustar as cores e espaçamentos de acordo com o modelo de seu template.




Parabéns pelos tutoriais.
Obrigada por partilhar.
Sucesso para você!!
Das
Eu não testei, mas posso sugerir que vc tente acrescentar um "text-align: center;" no trecho referente aos titulos.
Oi, Clau!
Grande ajuda, como sempre.
Dúvida: quero colocar somente a imagem e o título… tem como centralizá-los?
Obrigada, desde já!
Dani
como eu faço para colocar uma imagen no fundo dos titulos de todos os widgets ???
e uma borda ?? até mais e otimo blog só entro aki quando tenhu duvidas ^^
Olá Clau! Adoro seu blog, e gostaria saber se da pra aplicar o "target="_BLANK" nessa lista de links, para os links de parceiros abrirem em nova aba?
Obrigado
Obrigada Clau.
Vou 'fusar'
Abraço
daivarela
Recomendo que vc use o Ferramentas para webmasters. Dá uma lida no artigo:
https://www.mundoblogger.com.br/2010/07/gerencie-seu-blog-com-o-para-webmasters.html
Olá.
Tou querendo saber quais os blogs que fazem a divulgação do meu blog nas suas "Lista de Blogs".
Há alguma forma de descobrir?
Obrigada e abraço
seu blog é massa de mais vei =D