Widget Vanessa S.
Instalar e personalizar o Gadget de Postagens Mais Populares do Blogger
O Blogger oferece um novo gadget, onde são mostradas as postagens mais populares do seu blog de acordo com o número de acessos que cada post teve.
Hoje vou ensinar não só como instalar este gadget mais como aplicar estilos a ele. Você verá que é possível criar uma variações de estilos CSS a serem aplicados a este gadget.
Há tempos atrás publiquei 2 modelos de Widgets de Posts Mais Populares, que permitem listar, na coluna lateral (sidebar), as postagens mais comentadas.
• Artigos mais populares na sidebar
• Widget de Posts Mais Populares
Os widgets acima funcionam a base de script.
Como o próprio Blogger disponibiliza um gadget padrão para exibir uma lista dos artigos mais populares, nada melhor do que usar serviços nativos disponibilizados pelo próprio blogger, e que não dependem de scripts, o que o torna mais leve que os demais citados acima.
Este gadget usa as estatísticas de visitas para cada post publicado, assim determina quais são os posts mais populares de acordo com o período que você escolher.
Para instalar este gadget, entre na aba “design” ? Clique em “Adicionar gadget“? Escolha “Postagens populares (Novo!)“
Configure as informações que deseja exibir:
– Escolha o período de estatísticas de visualizações.
– Escolha se deseja que apareça um resumo e uma miniatura de imagem abaixo do link do título do post e determine a quantidade de posts que serão exibidos na lista.
Depois é só salvar e pronto!
Aplicar estilos ao gadget de Postagens mais populares:
Você pode personalizar esse gadget como preferir, incluindo código CSS definindo estilos de sua preferência.
Veremos as opções de personalização deste gadget.
Se você já personalizou os links da sua sidebar de acordo com este tutorial:
Personalizando os links da sidebar, caso já tenha incluído ícones ao lado dos links,não será necessário incluir ícones novamente, pois as configurações aplicadas aos links da sidebar serão aplicadas automaticamente aos widgets que utilizarem links.
Mas pode ser que seja necessário que você faça alguns ajustes nos espaçamentos, caso tenha ficado desta maneira como na imagem no exemplo abaixo:
O que fazer para corrigir isto?
Entre na aba “Design” ? “editar html” e procure pela tag: ]]></b:skin>
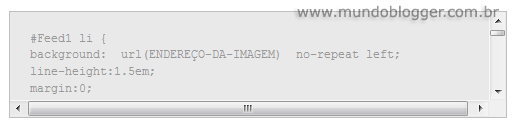
E acrescente logo ACIMA dela, o código a seguir:
#PopularPosts1 li{
padding-left: 10px;
}
Se for necessário, ajuste o valor em padding-left.
Caso queira personalizar ainda mais este gadget, Veja os códigos que você terá que acrescentar para definir os estilos.
Como existem muitas variações de estilos a serem aplicados a este gadget, vou destacar cada elemento informando o que cada um representa.
Os estilos deverão ser aplicados por você.
Entre na aba “Design” ? “editar html” e procure pela tag: ]]></b:skin>
O código CSS deverá ser colados logo ABAIXO dela, definindo os estilos á sua escolha para cada elemento contido no código:
#PopularPosts1 li{/*Estilo para os links da lista*/
<!--coloque aqui os estilos que você quer que sejam aplicados aos links dos itens da lista-->
}
#PopularPosts1 .widget-content{ /*Estilo para o container geral*/
<!--coloque aqui os estilos que você quer que sejam aplicados ao Container geral do gadget-->
}
.item-title{ /*Estilo para os títulos dos posts*/
<!--coloque aqui os estilos que você quer que sejam aplicados aos titulos dos posts-->
}
.item-content{ /*Estilo para os itens da lista*/
<!--coloque aqui os estilos que você quer que sejam aplicados aos itens da lista-->
}
.item-snippet {/*Estilo para resumo do ultimo post*/
<!--coloque aqui os estilos que você quer que sejam aplicados para resumo do ultimo post-->
}
Agora basta usar a criatividade e ajustar as cores e espaçamentos de acordo com o modelo de seu template.
Lembre-se sempre de ir visualizando antes de salvar as alterações.
Se estiver tudo do jeito que você quer,salve e pronto!
Veja um exemplo do que você pode fazer:
E ai gostou? Então espalha na rede! 😉





Olá. O título dos posts ficam em cima da imagem, tentei de tudo, mas não muda. Poderia me ajudar, por favor?
Olá, tentei configurar essa parte das postagens populares com esse trecho que vc postou, mudei os valores e nada! o titulo das postagens populares continuam com uma parte em cima da imagem… Totalmente desconfigurado…
O que mais eu poderia fazer?
abaixo imagem do meu problema…
Muito obrigada, adoro seu blog!
Flávia
Oi, Flávia!
Eu estava com o mesmo problema e consegui mudar estudando os códigos do widget.
Veja bem, acrescentei um CSS para a imagem.
.item-thumbnail{
padding-right: 15px;
padding-left: 15px;
}
e no meu caso resolveu! Espero que ajude.
Olá, instalei o gadget no meu blog, mas o blogger não atualiza as estatísticas.
Por exemplo, quando vou em “estatísticas” “postagens populares” e clico em “tudo”, sei lá, aparecem as principais postagens, com a primeira com 10 mil visualizações e a 10ª com 4 mil visualizações. Mas existem várias postagens que não estão na lista e que estão com mais de 6 mil visualizações. Você sabe o que pode ser?
Sugiro que vc reporte seu problema diretamente no Fórum de ajuda do Blogger.
Olá, tem como eu colocar as postagens recendes apenas em quadrados mostrando a foto uma do lado da outra como se fosse um painel e n uma embaixo da outra? obrigada.
Eu gostaria saber se posso excluir os posts de promoções que tenho. todos eles são os mais vistos e quando a promoção acaba ele não tem mais muita utilidade sabe? e se só eles ficarem nesse gadget… ele tbm não tem mais muito utilidade para mim ;/
Ola Clau,
Me diz uma coisa….gostaria de saber se podemos com esse gadget fazer com ele mostre os mais populares dos LINKS DO BLOGROLL MAIS CLICADOS.
Agradeço desde jà,
Rogerio
Ola Clau,
Me diz uma coisa, posso colocar um widget dos mais populares para template do tipo que tem sò videos? template BLOGGERTUBE ? usei o widget do proprio blogger,porem somente me mostra os textos,nao mostra a imagem.
Otimo Tutorial!
Mais uma vez personalizei o meu widget e Ficou muito bem legal e descreto, bem ao meu gosto!
Will
Obrigada! *_*
Ana Karenina
Como existem muitas variações de estilos a serem aplicados a este gadget, eu destaquei cada elemento informando o que cada um representa para que cada usuário possa identificá-lo e aplicar os estilos à sua própria maneira.Até pq cada um tem o seu gosto, tem a sua forma especial, sem falar no fato de q para cada template existe uma variação de cores diferenciada uns dos outros e não há como eu saber os tons e cores de cada template de cada usuário. Por isto, no tutorial eu mostrei apenas o caminho.
Eu não apliquei estilo nenhum, os estilos deverão ser aplicados por você e por cada usuário de acordo com o gosto de cada um.
Fiquei feliz q vc agora tá entendendo bem sobre SEO heim? \o/
É isso mesmo q vc falou, tá certissimo! =P
Oi Clau
Eu fiquei na dúvida com relação ao trecho "coloque aqui os estilos que você quer que sejam aplicados ao Container geral do gadget–>" onde se encontra os estilos pra colocar nesse trecho e nos outros que aparece isso? acho que a lerdinha aqui não captou bem, html é meu fraquíssimo rs
Quanto ao título mesmo programando as postagens dá sim pra inserir um titulo mais curto sem prejuizos e depois modificar pra um maior quando vc tiver mais tempo, mesmo assim o post está bem indexado, porque fiz a pesquisa no google com os seguintes termos:
1. personalizar gadget de postagens populares
2. personalizar postagens populares
3. personalizar postagens populares com css
4. personalizar postagens mais visitadas
5. personalizar posts mais visitados
E seu blog aparece em primeiro ou segundo lugar, ficando em segundo apenas quando o dihitt tá em primeiro.
Então entendi que as palavras que indexaram melhor foram : "personalizar" e "posts mais visitados", por isso acho que não tem tanto prejuízo de interpretação assim se o título for menor e tiver as palavras-chaves principais.
Bom, essa análise toda é só pra dizer que estou aprendendo até SEO com você. Desculpa aí a intromissão, estou tentando entender todos estes detalhes técnicos, rs
Um abraço 🙂
@anakint
Eu percebi o erro mas eu não descobriria como corrigi-lo nunca! rs
Parabéns Clau!
Beijos!
Silas Yudi
Eu não tentei e nem testei! Mas andei olhando o código e "acho" que não dá não, mas nada é impossível,né? É questão de vc testar ai pra ver se consegue.
Há a possibilidade de configurar o tamanho das imagens neste gadget?
Ana Karenina
Vc viu q eu usei uma imagem do seu blog pra demonstrar como exemplo?rs
Arruma sim, no seu caso é só copiar o 1º codigo 😉
Sobre os títulos que vc citou: eu faço isso sempre, o único problema é que as vezes eu programo postagens para serem publicadas, e geralmente eu nem estou na net qdo elas são publicadas,ai nestes casos eu preciso colocar o título completo senão vai ficar estranho e o pessoal não vai conseguir entender…
mas qdo eu publico artigo diretamente (qdo eu tô no pc) eu uso tags sim…
Obrigada pelo comentário querida..
JCMais
Querido, me desculpa, mas eu não aceitei seu comentário pq ele continha um link, e eu não estou mais aceitando comentários com link.
Qdo vc quiser enviar sugestão, pode usar o formulário de contato. O link está no menu do topo: "Sugestões". Assim fica bem mais fácil 😉
Sobre aquele link que vc enviou: eu já o conheço sim, inclusive já usei ele aqui no blog..o problema é que ele deixa o blog "hipercarregado"!
Pelo menos qdo eu usava, notei que as páginas de posts demoravam demais pra abrir, por isso decidi retirar.
Sem falar no fato de q ele funciona à base de javascript, o q torna a página mais pesada, principalmente pq eu já uso alguns efeitos com javascript.
De qualquer forma, obrigada pela dica..e se puder, deixe outro comentário, mas sem link tá? rs
Abraços.
Juliana
Que bom ver vc por aqui 😉
Obrigada!
Muuuito bom!
Oi Clau
Ficou muito lindo o efeito, faz tempo que queria mudar isso, mas não sabia como fazer, vou tentar mudar.
Eu só acho que os títulos das postagens que você tem publicado poderiam ser menores para aparecer as palavras chaves na URL, aí depois de criada você colocada o título completo ou coloca abaixo do post. achei essa dica no icebreaker e comecei a usar, dizem que ajuda no SEO e chama mais atenção do leitor.
Bjs querida 🙂
@anakint
?? Mel ? mendes
Eu imaginei que ia ajudar muita gente pq cansei de ver blogs por ai usando esse gadget mas ficava tudo desconfigurado..já q eu encontrei uma solução, resolvi disponibilizar pra vcs. =P
Anselmo
Obrigada!
Sensacional! Utilidade pública =D
Pra mim este post caiu como uma luva!Mais uma vez,muito obrigada,Clau!:)