Acessórios Vanessa S.
Instalando um Slideshow no Blog – JQuery S3lider
Vou explicar aqui como colocar um slide no seu blog. Você vai ver o quanto é fácil e simples a instalação.
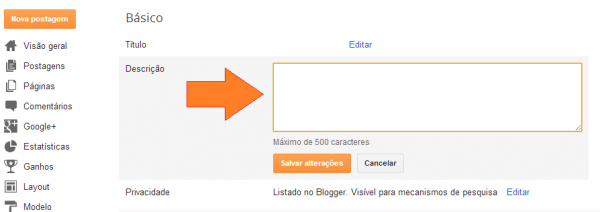
Veja imagem demonstrativa:

[becape]Só para lembrar, sempre é bom que você faça um Backup do seu template antes de prosseguir para evitar transtornos, caso algo saia errado.[/becape]
Primeiramente, você já deve saber que para o funcionamento do slide é necessário utilizar dois scripts:
– jQuery
– s3Slider
Clique nos links de cada arquivo acima para fazer o download automaticamente e veja neste artigos, uma relação de Sites para hospedar arquivos javascripts.
Depois de hospedados, você deverá acrescentar os arquivos no seu template.
1. Instalar o arquivo javascript
Entre no painel do blogger, acesse o menu “modelo” e vá em “Editar HTML” e procure pela tag </head>
e cole logo abaixo dela o código a seguir, acrescentando as URL dos seus arquivos js já hospedados:
<script src='url do arquivo jquery' type='text/javascript'/>
<script src='url do arquivo s3Slider' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
$('#s3slider').s3Slider({
timeOut: 4000
});
});
</script>
Salve as modificações!
2. Inserir o código CSS
Agora procure pela tag ]]></b:skin>
e cole ANTES dela:
/* s3slider
------------------ */
#s3slider {
background:#000000; /* edite cor de fundo*/
border:1px solid #1e1125; /* edite borda do slide*/
width: 380px; /* largura total do slide*/
height: 250px; /* altura total do slide*/
position: relative; /* important */
overflow: hidden; /* important */
}
#s3sliderContent {
width: 380px; /* as imagens devem ter a mesma largura ou mais - você pode editar a largura se quiser */
position: absolute; /* important */
top:-14px; /* important */
padding: 0px;
margin-left: 0; /* important */
}
.s3sliderImage {
float: left; /* important */
position: relative; /* important */
display: none; /* important */
}
.s3sliderImage span {
position: absolute; /* important */
left: 0;
font: 20px Trebuchet MS, sans-serif; /*tamanho da fonte do titulos das postagens*/
padding: 10px 0px;
width: 380px;
background-color: #000; /*cor de fundo do slide*/
filter: alpha(opacity=80);
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
color: #fff;
display: none; /* important */
bottom: 0;
text-align:center;
}
.clear {
clear: both;
}
No código, eu determinei que o slide tenha uma largura de 380px, assim como as imagens.
Notem que todos os campos “width: 380px;” correspondem a largura do slide e das imagens.
Se você for usar imagens com largura maior ou menor que 380px você deverá editar o valor da largura e incluir a mesma largura que tiver a sua imagem.
Não se esqueça disso!
P.S: Não altere nada nos campos onde estão escrito: /* important */
Salve as modificações!
3. Escolhendo o local para instalar o slide
Agora você deve escolher onde quer posicionar o slide.
3.1. Abaixo do cabeçalho:
Um excelente local é logo abaixo do cabeçalho, ou abaixo do menu(caso seu blog tenha um menu instalado abaixo do cabeçalho).

Vá no menu “layout” verá um campo para “Adicionar Gadget” bem abaixo do cabeçalho do blog, é lá que você irá colar o código do slide que você quer instalar.
Se não houver um campo para “Adicionar Gadget” abaixo do cabeçalho, você terá que fazer algumas modificações no código do template. Siga este artigo e veja como Como Instalar Gadgets abaixo do Cabeçalho
3.2. Acima da coluna de postagens:
Caso queira instalar o slide na coluna acima das postagens, você precisa conferir no painel do blog se no seu template já existe a possibilidade de adicionar um gadget acima da coluna de postagens, através do menu “layout”.
Se não houver, você terá que fazer algumas modificações no código. Siga este artigo e veja como Como instalar gadgets acima da coluna de postagens.
Escolhido o local que ficará seu slide, Clique em “adicionar um gadget”, escolha o modo HTML/javascript e cole o seguinte código:
<div id="s3slider">
<ul id="s3sliderContent">
<li class="s3sliderImage">
<img src="link-da-sua-imagem" />
<span>Legenda</span>
</li>
<li class="s3sliderImage">
<img src="link-da-sua-imagem" />
<span>Legenda</span>
</li>
<li class="s3sliderImage">
<img src="link-da-sua-imagem" />
<span>Legenda</span>
</li>
<div class="clear s3sliderImage"></div>
</ul>
</div>
Caso você queira adicionar mais imagens no slide,adicione antes de <div class=”clear s3sliderImage”> o código abaixo:
<li class="s3sliderImage">
<img src="link-da-sua-imagem" />
<span>Descrição</span>
</li>
Sempre que quiser acrescentar mais imagens repita sempre o trecho acima.
Se quiser usar o slide como um menu, onde a imagem redireciona para alguma postagem do seu blog, use este código ao invés de usar o código anterior:
<li class="s3sliderImage">
<a href="link-do-post">
<img src="link-da-sua-imagem" />
</a>
<span>Descrição</span>
</li>
Importante: as imagens utilizadas no slide, devem medir o mesmo valor(ou mais)contido na largura (width) e altura(height) do slide Veja exemplo:
#s3slider {
width: 380px;
height: 250px;
Se você usar imagens menores vai ficar desconfigurada apresentação das imagens.
E se for usar imagens maiores, edite os valores em width e height.
Se você for instalar o slide abaixo do cabeçalho (em crosscol) você deve colocar a largura da imagem de acordo com a mesma medida total do seu template. Pode ser a mesma medida que está em “outer-wrapper”.
[alerta]ATENÇÃO:
O slide funciona a base de arquivo javascript e sua funcionalidade pode variar de acordo com o template.Templates que possuem muitos scripts, acabam gerando “conflitos” entre si. Caso este script não funcione em seu blog, faça uma avaliação de quais realmente são mais necessários. Para melhor entendimento, leia este artigo: Por que alguns scripts não funcionam no meu blog.[/alerta]
Caso queira aprender como ocultar ou exibir este slide que você instalou, em determinadas páginas, leia o artigo:
• Ocultar Elementos em Página Específica




Oi! nossa não sabe o quanto estava atras de um slide desse tipo ^^ Obrigada pela força! e deu tudo certinho no template.
bjus
Perfeito, hospedei os js no google code e consegui ajustar para o tamanho 300×180. O Blog ainda está em construção, logo posto o resultado e verá muitas das duas dicas lá 🙂
parabéns pelo blog fantástico que mantém, nos ajuda muito! (sempre clico nas suas publicidades para dar uma força também!)
Grande abraço!
Site hiper maravilhoso, explicação magnifica! Mas eu não entendo como hospedar, como faço? D:
Desde já agradeço, bjs :*
No tutorial tem um link para um artigo que tem uma relação de sites para hospedagem.
ola queria parabenisar você pelo blog tudo muito bem explicado e eu consegui so tenho uma duvida e queria muito sua ajuda o slider funciona, mais como faço para ele funcionar somente na primeira pagina??
Dá uma lida no tutorial: Ocultar Elementos em Página Específica que lá ensina isso que vc quer.
No primeiro passo eu coloco a tag depois de e então aparece assim: Erro ao analisar XML, linha 1040, coluna 89: The reference to entity “d” must end with the ‘;’ delimiter.
Por que acontece isso?
Vc deve ter feito algo errado.
Muito obrigada pela ajuda!
Mas estou com dúvida em uma coisa..
Instalei o slide e ele funciona bem, mas a parte onde escreve em cima das imagens desscrevendo o post só aparece em um slide, nos outros não!
como posso arrumar isso?
Obrigada
Olá, queria saber como faço pra deixar o texto no slider com um Título (fonte maior na esquerda) e uma descrição (fonte menor também na esquerda). Obrigado e parabéns pelo post!
Aqui aparece um quadrado preto, e não funciona 🙁
O que será que fiz de errado?
Maravilhoso seu site, muito explicativo, parabéns!
Recursos que funcionam a base de arquivo javascript a sua funcionalidade pode variar de acordo com o template. Templates que possuem muitos scripts, acabam gerando “conflitos” entre si.
Muito obrigada por ter respondido, eu acho que fiz algo errado, porque testei o slide no meu computador, sem nada, apenas com o slide na página e ele ficou preto… então com certeza, algo de errado eu fiz… Obrigada mesmo assim!
Oii… eu estou desesperada nenhum slider funciona… Já tentei em milhares de sites e NADA….
Quando adiciono fica tudo preto e só 🙁
Slide funciona a base de arquivo javascript e sua funcionalidade pode variar de acordo com o template.
Disseram que não roda no IE ?
Já tentaram usar o código abaixo entre as tags [HEAD] e [/HEAD] (OBS.: substituam “[” por “”)
Tentem aqui rodou um slider que não rodava no IE9, usando este código funcionou perfeitamente.
Até Galera.
Olá, eu amo tudo aqui é perfeito e estou terminando meu blog, assim que terminar colocarei todos os creditos. Eu consegui fazer o slide, mas queria que você me tira-se uma duvida como colocar o slide dentro de um banner como esse blog aqui.OBRIGADA, E AGUARDO ALGUMA RESPOSTA. *-*
Deu quase tudo certo!
Mas a ultima imagem do slide n aparece.
desde ja aguardo uma resposta ;D
Tutos fantásticos. Adorei o o blog!
Abraços!
Eu adoro esse código.
É bom guardar os endereços dos scripts.
Agradeço muito a sites como este. Eles me ensinaram tudo que sei sobre html. 😀
Obrigada!
Pow! Ninguém Sabe Informar Como Fazer o Endereço do Slide Abrir em Outra Pagina???! Já passei por uns 20 ou mais blogs de tutoriais e seus autores nem tocam no assunto! =/
Olá! primeiramente gostaria de parabeniza la pelo seu trabalho, esta extremamente excelente. Um duvida q tenho com relaçao aos slides é que nao consigo de forma alguma adicionar mais imagens, mesmo seguindo tudo direitinho conforme vc explicou, nao consigo adicionar mais do que duas imagens no slide, vc saberia me responder?..Obrigada! e continue assim
Olá clau gostei muito do seu site, to começando a mexer com isso agora, fiz o tutorial certinho, mas tenho uma duvida, coloquei o slide no lugar que vc disse mas ele fica no canto esquerdo da tela tem como colocar ele no centro???
Contrast Sound
Menu dropdown só dá certo se ficar longe de outros elementos. Vc tem que ter em mente que o dropdown possui submenus e eles "abrem" para baixo. Se vc coloca outro elemento muito próximo a ele, é óbvio que vai ficar um sobre o outro. Vc terá que escolher qual é o mais necessário no seu blog.
Ola Clau,
Instalei o Slider e ficou bem legal, pórem, tenho um menu dropdown logo acima dele e quando eu abro o menu as opções ficam atras do slider. Oq será q fiz de errado??? Tentei alterar o z-index mas não rolou… sera alguma outra coisa???
Obrigado de antemão
rac
Olha o IEca realmente é um problema…eu já percebi que alguns recursos funcionam normalmente para alguns e para outros não…no meu IEca eu conferi, e o slide aparece normal..mas vc disse que no seu não…infelizmente, eu não sei como ajudar…esse IEca é uma porcaria mesmo…rsrs
Clau virei seu fã, tenho aplicado vários de seus ensinamentos no blog que estou administrando.
Também apliquei este slide e funciona que é uma beleza, mas…tem um probleminha. Apesar dele funcionar em qualquer outro navegador de internet perfeitamente, no IEca(Internet Explorer 9) não funciona, fica uma imagem preta.
Sem querer abusar mas já abusando, rsrsrsr, você poderia escrever mais algumas linhas sobre isso?
Rodrigo
Vc tem que alterar o trecho "font:20px no código CSS. Dá uma olhada no tutorial que lá já está destacado.
Alana
Por favor, peço que leia os leia os Termos de Uso do Blog.
Obrigada!
Gostaria muito de sua ajuda na seguinte questão: eu baixei um template que já tem um slide, só que algumas imagens que tem nele não me agradam, na verdade eu gostaria de trocar todas as imagens dele por outras imagens, já tentei de tudo fazer isso, mais a única coisa que eu consigo mudar é o título da imagem, já a descrição e todo o resto não. Meu Blog de teste ainda está com o template, entra lá por favor e dá uma olhada: http://wevcardoso.blogspot.com/
a proposito eu adorei o seu blog, sempre que estou com duvidas em alguma coisa eu entro aqui e saio bem informada por sinal,
Consegui fazer o slide funcionar, mas gostaria de alterar o tamanho das fontes do texto que aparece para cada imagem e alinhamento, igual ao exemplo na imagem no início deste tutorial. Poderia passar como se faz?? Obrigado.
eu queria colocar em uma pagina estatica especifica. tentei colocar para aparecer na url da pagina + nao deu certo, ele acaba que nao aparece em lugar nenhum!
como deixo o slide show apenas na pagina inicial. nao sei se isso é possivel + vale a pergunta. grato.
Olá Parabens pelo blog
Uma duvida meio besta.
Seguinte
Eu diminui o tamanho do slide, só que a camada escura
da legenda está cobrindo quase a foto inteira.
Se diminuir o tamanho do slide, sou obrigado a mexer na legenda para não tampar a foto?
Caio
2. Já inclui a informação no final do artigo.
3. Procura no menu, o link do tutorial "efeito opacity em imagens", pode ser que te ajude.
Olá.
1- Parabens pelo otimo blog. Ele me ajudou muito. ^^
2- Estou usando esse script e não tá show de bola, mas eu to com uma duvida: Tem como fazer com que os slides só apareçam na página inicial? Como?
3- Uma coisa que eu queria saber e acho que não tem no blog: Você sabe como faço para que quando o mouse ficar em cima de uma imagem, ela mude?
Obrigado por tudo. Bjs. \o
Gleydson
Não tenho como te ajudar, pois não há como eu saber o que ocorre no seu template. Sugiro que vc reporte seu problema diretamente no Forum Oficial do Blogger.
Deixa eu perguntar só uma coisinha… O slide da super certo quando EU ESTOU LOGADO (com a conta do blogger) mas toda vez que eu não estou logado, NENHUM outro elemento que necessite de script funciona (eu instalei os scripts desse tutorial e do ShadowBox). O que que eu to fazendo de errado? Já procurei no post "porque os scripts não funcionam no meu blog" e também não consegui respostas. Me ajuda? D:
AH! E parabéns pelo blog. Me ajudou e MUITO!
Oie Clau! Fico direitinho no meu ;). Adorei a dica \o/. Abraços!
Demetrius Silva
Lamento, mas não tenho como te ajudar. Não há como eu saber o q acontece no seu template.
Olá, blz, o passo a passo foi feito com precisõa graças ao otimo tutorial, porem, em vez ou outra os slides somem do meu blog
e reaparecem, e não entendi nada sobre o crosscol, não encontro aquela linha para colocar o texto html logo abaixo e nem encontro no html do tamplate. Será que é esse o problema, eu não colocar o html do crosscol?
Bom, me ajudem, por favor, agradeço, pois tbm achei que era conflito dos scrpits mas tbm não entendi como resolve este problema. Obrigado, e vlw mesmo.
Tão simples assim? Já fiz tudo e funcionou perfeitamente, vc é show garota!!
Alex Lopes
Dá uma lida no item 1 deste tutorial:
Widget de Boas Vindas e Feed no Blogger.
Siga o procedimento que está no item 1: "1. Configurar o local onde o widget será instalado – Acima da coluna de postagens".
Oi Clau tudo bem sou mais um dos seus novos fans e estou com um problema, consegui perfeitamente adicionar um novo espaço para gadget onde vc mostrou porém estou com um novo template e preciso colocar um espaço desse na coluna de postagem logo acima da primeira postagem, vc poderia me ajudar?
Queria saber se tem como o slider ficar igual ao desse: http://www.nintendoblast.com.br?
@Orichalcum the Hedgehog:
Vc não deve ter fechado os códigos CSS direito. Observe se acrescentou –> ; (ponto e virgula) ou –> { } (chave) em todas as partes do CSS.
Bom dia.
Estou tendo problemas para instalar o Slide no meu template. Fiz todos os passos corretamente, hospedei os arquivos e coloquei os códigos nos locais ditos. Mas quando eu salvei e visualizei, o código #s3slider inteiro apareceu no topo do template.
O que pode estar acontecendo?
@SocialLie:
Para este tipo de slide não tem como as imagens aparecerem de forma aleatória, pois ele funciona a base de inserção manual de cada imagem e elas sempre irão aparecer de acordo com a ordem que vc colocou o código para cada uma.
Já coloquei todas as 20 imagens que precisava com os links tudo certinho, abrindo em outra pagina e tal, a unica coisa que falta, é randomizar essas 20 imagens, pode me ajudar?
Funcionou com algumas edições para ficar do tamanho e cor que queria, muito bom mesmo o codigo. Mas me falta uma ajuda urgente, como faço para que as fotos que apareçam sejam aleatorias, não queria que ficassem sempre na mesma ordem =(
Tem como editar levemente o codigo para tal?
ah sim, como coloco para abrir em outra pagina? não queria que saisse do meu site quando clicasse na foto e sem abrisse outra no browser…
Obrigado.
@Renata, @Rafa Lima:
Desculpe, mas não sei o q vcs devem ter feito de errado, pois o slide abre normalmente no blog de testes e no Template Dark Purple. Pode ser algo relacionado ao modelo do template de vcs.Não tenho como ajudar.
@Renatto França:
é q neste tutorial ensina a instalar o slide na parte acima do cabeçalho mesmo e não na sidebar.
Se vc for instalar em outro local, terá q editar todo o código e vai ter q ir testando até atingir o resultado q vc quer.
@Frez:
Me desculpa mas eu não faço ideia do q possa ter feito de errado. Pode ser q tenha algo relacionado ao modelo do seu template, ou tenha algum outro script instalado q esteja dando conflito com o script do slide.
Dá uma lida neste artigo:
Saiba porque alguns scripts não funcionam no seu blog.
Eu ate consegui instalar mas fica aparecendo a mensagem> No content exists at page 1! Loading 1st page instead. Ajuda por favor…=(
Valeu!
Muito bom esse tutu!
Olá, no meu blog funciona perfeitamente, só que envés de ficar na sidebar lateral como eu coloco, ele fica por cima do cabeçalho pq?
Help!
Abçs
Bom dia.
Estou com o seguinte problema. Quando salvo as modificações e vou vizualizar o Blog, ainda na parte de edição de HTML, o slide aparece normal, perfeito. Mas quando abro o blog em outra pagina o slide não funciona.
Acompanho seu blog há muito tempo e acho maravilhoso seu trabalho.
Conto com sua ajuda e eclarecimento.
o Endereço do meu blog é: http://www.rfstore.blogspot.com ou http://www.rfstore.com.br
Muito obrigado pela atenção
Rafael Lima
Ola Bom dia.
Segui todos os passos deste tutorial que é excelnte por sinal, mas etou com o seguinte problema. Quando viualiso o blog ainda na pag. de edição de HTML o slide esta funcionando normalmente mas quando tento abrir o blog em outra pag o slide não funciona. Não alterei nenhum valor, apenas a altura e a largura do slide.
Vocè poderia me ajudar
Parabéns pelo trabalho.
Carlos:
Essa sua maneira tb funciona, é mais trabalhosa e requer um conhecimento em edição de imagens gifs, mas funciona.
Obrigada pela dica e pelo comentário.
Volte sempre!
ola td bem??
muito legal seu blog.
sou meio novato nessa area mas gostaria de dizer como faço para colocar slide no blog. Primeiro eu crio o filme com as fotos e os efeitos.Depois converto o filme para gif atraves do programa movietoagifwmv (acho que peguei no baixaki). armazeno o gif no photobucket, pego o código e coloco na área do blog. E da certo fica legal.
quem escreve é Antonio
de curitiba
abração