Redes Sociais Widget Vanessa S.
Gadget ícones flutuantes para redes sociais
Com este gadget você pode incluir botões para as redes sociais que você participa, desta forma estará divulgando aos seus leitores e convidando-os a acompanhar você ou o conteúdo do seu blog nas redes sociais.
Eu já publiquei um tutorial ensinando a instalar um Icone de Feed Flutuante no blog, e agora veremos como instalar vários outros ícones flutuantes para as redes sociais.
Os ícones aparecem fixos no blog, no canto esquerdo.
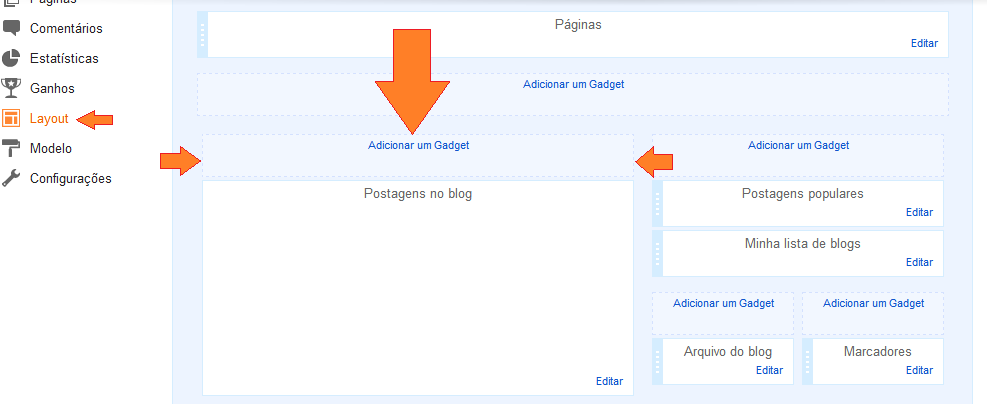
Para instalar este gadget, clique no menu “Layout“, clique em “adicionar um gadget” (pode ser em qualquer lugar), escolha o modo “HTML/javascript” e cole o seguinte código:
<a href="LINK-FEED" style="position: fixed; left: 2px; top: 100px;" target="_blank">
<img border="0" heigth="48" src="ICONE-FEED" title="Assinar Feed" width="48" /></a>
<a href="LINK-TWITTER" style="position: fixed; left: 2px; top: 150px;" target="_blank">
<img border="0" heigth="48" src="ICONE-TWITTER" title="Siga-nos" width="48" /></a>
<a href="LINK-FACEBOOK" style="position: fixed; left: 2px; top: 200px;" target="_blank">
<img border="0" heigth="48" src="ICONE-FACEBOOK" title="Facebook" width="48" /></a>
<a href="LINK-GOOGLE-BUZZ" style="position: fixed; left: 2px; top: 250px;" target="_blank">
<img border="0" heigth="48" src="ICONE-GOOGLE-BUZZ" title="Google Buzz" width="48" /></a>
<a href="LINK-YOUTUBE" style="position: fixed; left: 2px; top: 300px;" target="_blank">
<img border="0" heigth="48" src="ICONE-YOUTUBE" title="Youtube" width="48" /></a>
<a href="LINK-MYSPACE" style="position: fixed; left: 2px; top: 350px;" target="_blank">
<img border="0" heigth="48" src="ICONE-MYSPACE" title="MySpace" width="48" /></a>
<a href="LINK-ORKUT" style="position: fixed; left: 2px; top: 400px;" target="_blank">
<img border="0" heigth="48" src="ICONE-ORKUT" title="Orkut" width="48" /></a>
Acrescente no código, os links e as urls dos ícones das redes sociais, nos locais indicados.
Os ícones que eu utilizei na imagem demonstrativa fazem parte do pacote de ícones – BlackColors criados por mim.
Se você quiser utiliza-los, recomendo que faça download, e hospede-os no seu site preferido (recomendo o Picasa Web ), para evitar eventuais problemas de hospedagem e os ícones saírem do ar.
Após hospedados os ícones, basta incluir os endereços das imagens referentes a cada ícone.
Se for utilizar outros ícones, utilize imagens com tamanho de 48×48.
Se você quiser retirar alguma rede social que consta no código, basta apagar o código correspondente a ela. E se quiser acrescentar mais alguma, copie o código abaixo:
<a href="LINK-AQUI" style="position: fixed; left: 2px; top: 450px;" target="_blank">
<img border="0" heigth="48" src="URL-DO-ICONE" title="NOME-DA-REDE-SOCIAL" width="48" /></a>
E acrescente-o no código logo após o código do último ícone, fazendo as edições necessárias do ícone,título, link para rede social que você está acrescentando, É muito importante que você ajuste o valor em:
top:450px; –> Distância da imagem para o topo.
Acrescente +50px a cada ícone que você for incluir.
Por exemplo:
Se for incluir mais 2 ícones:
o 1º -> “top:500px“
o 2º -> “top:550px“
Se você não ajustar esses valores os ícones ficarão desconfigurados e depois não adianta voltar aqui reclamar que não deu certo, ok? 😉





Valeu Mesmo ! Muito boa explicação
me ajude , nao to conseguindo deletar esse widget. como faço?
Tente fazer o tutorial ao inverso.
Olá, minha esposa tem o Blog acima e está querendo colocar os ícones das redes sociais abaixo de cada artigo postado, e não está conseguindo. Gostaria que você nos orientasse. Obrigado e parabéns pelo blog.
Mudei de template e esse gadget que tanto amei deixou de funcionar. O que acontece é que quando passo o cursor do rato/mouse, ele não faz nada. Não deteta o link que está lá. Mas a imagem está visível. Não sei o que está errado. Fiquei desapontado por isso pois achei que seria simples a mudança e não foi.
olá Ismael, se a imagem da rede social está lá mas não faz nada é porque vai precisar ir no HTML do template e preencher com o o endereço da sua rede social correspondente. Não é dificil. Assim que for em modelo >> html^aperte CTRL+F e faça uma busca como face, twitter ou algo do tipo, se não achar vá com paciência procurando lentamente e insira o seu endereço da rede no local indicado. Eu teria que conhecer seu template melhor mas basicament é isso fiz isso no meu e deu certo, mudo de template sempre e consigo sempre fazendo isso!!!!
Roberta, deverias poupar-me a explicações básicas de html. Entendo a linguagem do HTML e tenho o MS FrontPage para me ajudar, caso falhe algo.
Olá eu gostei muito e me ajudou, mas ficou muito longe, como eu faço pra ficar um embaixo do outro? Beijos
Todos os trechos top:XXXpx se refere a distância de uma imagem para outra. Vc terá que alterar cada um, por sua própria conta e ir testando.
A imagem no meu blog não está funcionando
Acrescente no código, os links e as urls dos ícones das redes sociais, nos locais indicados.
Não deu conflito com a parafernalha toda que tem no meu código…
Gostei muito!
Que legal, super explicado. Ficou lindo.
Puxa os ícones são lindos mais não sei porque não aparecem em meu blog!
Nara:
Com a mudança do painel do Blogger, a sessão "Design" passou a ser o menu "Layout". Já atualizei o post.
nao achei o "adicionar um gadget", na seção Design =/
Potter
Se existe, eu não conheço.
Existe uma widget para o blogger que mostre quantos membros tem uma determinada comunidade do Orkut?
Mauricio
Sim, este eu não inclui créditos, pq não ia ter nem onde coloca-los..rs
Oi..estou testando o seu código, parece que está tudo certo. Mas não aparece os créditos do seu blog (era para ficar assim mesmo?) Um abrç
Otimo Tutorial Como Sempre 😉
Oi, Clau!
Amei o post, foi muito útil!!
Caio
Tem o tutorial aqui neste post:
Botões AddThis com icones personalizados.
Obrigada pela visita 😉
Olá clau;
Estou com uma duvida, queria que você ( se poder ) me ajudar numa opção de redes sociais, eu estava lendo uma postagem sua e vi no seu blog de testes, link: http://eutestoblog.blogspot.com/
Abaixo das postagens.. tem aquelas redes sociais.. Como faz para colocar elas..
Se poder me responda
Agradeço desde já.
OLá !!!
Como sempre o seu método e a sua explicação são as mais simples, práticas e mais eficientes que acho pela Internet !!!
Obrigada por compartilhar, coloquei e amei !! só passei pro lado direito porque tenha decoração do lado esquerdo, mas amei !!
Um beijo e bom fim de semana !!
Otima dica, mto legal.eu adoreiiii
tava procurando e aqui achei tudo bem explicadinho!!
Obrigada
Como sempre: Ótima dica… Muito obrigado!
já conseguir arrumar Clau OBRIGADO MESMO ASSIM
clau eu coloquei tudo certinho e os icones só funcionam quanod estou no topo da página quando desço um pouco eles não uncionam mais o que pode ser isso?
pinguinsdeverao.com olha
Olá,
Eu procurei e tentei de todas as formas colocar esses ícones, e vc foi a unica que me ajudou. Ficou perfeito, obrigada..
Parabéns pelo blog e pelas dicas…
oi, é possivel add varios links??
Verdinho
Obrigada pela ajuda, valeu 😉
Tem sim Samuel, e' so' editar o trecho: style="position: fixed; left e mudar a palavra LEFT para RIGHT.
Amei esta dica. Você e' o máximo Clau. já adicionei ao meu blog.
tem como fazer pra eles fkarem do lado direito?
nao teria um desses mais pra compartilhamento?…abraços
boa noite…vc nao tem um desses flutuantes que se ja pra compartilhamento?…estou atras e nao acho de jeito algum…mt bom esses
vlww
aaah, conseguir 🙂
você está de parabéns…
bjus;*
Oie, oh, adoreii…
mais só uma duvida…
no meu blog não apareceu os icones;
podes me explicar o pke?
http://caroliinesena.blogspot.com/
Parabéns. Funciona direitinho e ainda dei uma arrumada para ficar na horizontal.
Ola Clau!! Muito bom sua dica!! coloquei no BLOG DO NETÂO!! Só me enrrolei um pouco quando fui tirar uma rede social e tive que mudar a distancia para os botoes ficarem proximos! Parabéns pelo blog e faz uma visita la no BLOG DO NETÂO, sera uma honra receber uma visita de uma blogueira tão ilustre!!
Fabiano
Obrigada pelo aviso. "Kibador" devidamente denunciado! =D
caçando plagiadores …
http://turmadobug.blogspot.com/2010/11/gadget-icones-flutuantes-para-redes.html
Aí está mais um tutorial super interessante.. =)
Valeu mesmo..
Aqui não falta de nada para o blog, se existe está aqui..hehe =)
Adorei esse post e já acrescentei esse benefício no meu blog. Muito obrigado Clau.
ótimo Post . Continue assim que vão mais Longe
Oi tudo bem?Sempre dou uma passadinha por aqui…mais nunca tinha deixado um comentario…seus atigos são muito bons…realmente este gadget com icones flutuantes fica muito legal e é bem facil de colocar.
Coloquei em todos meus blogs…obrigado valeu…sucesso com seu trabalho…até mais
Mega Entretenimento,
Maurinei
Obrigada! Voltem sempre!
Acabei de conhecer seu blog e achei muito interessante e instrutivo, parabéns e obrigado pelas dicas!!
Obrigado Clau.
Eu estava procurando por esse "menu" a uns tempos.
Já fiz algumas modificações e implantei no meu blog.
Obrigado pelos tutoriais!
Sucesso para vc.
Kevvin,
Annekira
Obrigada!
Adoro suas tutoriais Clau!
Você está cada vez mais criativa *_*
;-*
Dica legal! A um tempinho que estava procurando isso =)
Max
Bem fácil mesmo,né?
Obrigada pelo comentário querido 😉
???????
Dá sim, é só usar a imaginação. =D
Ahhhhh!!! Serve tbm como um menu nee!?
Se eu quiser colocar icones de Menu/Sobre/Contato tbm vale nee!?
Ai ai
Nao me canso de ler esse site *—*
Oi, Clau
Ótima dica e simples de instalar.
Gostei muito dos ícones também.
Abraços