Adsense Vanessa S.
Caixa de pesquisa do Adsense com Busca dentro do Blog
Um dos recursos oferecidos pelo Google Adsense é o Adsense para Pesquisas.
Com ele é possível fazer buscas no conteúdo de seu blog e ainda gerar algum rendimento com anúncios na página de resultados.
Hoje veremos como instalar uma caixa de pesquisa e fazer com que os resultados de busca abram dentro do próprio Blog (conforme eu uso aqui no Mundo Blogger).
É óbvio que para você poder utilizar este recurso, requer que você já seja usuário cadastrado no Google Adsense. Se ainda não conhece o serviço, leia o artigo que publiquei Como cadastrar e configurar conta no Google Adsense
Caixa de Pesquisa do Adsense exibindo resultados dentro da Página do Blogger
Acesse a página do Google Adsense
Se você estiver usando a Nova Interface do Google Adsense, para visualizar a opção de Pesquisa, siga os seguintes passos:
1. Clique em “Meus anúncios” >> “pesquisa” >> “Mecanismos de pesquisa personalizados“.
2. Em “Tipo de pesquisa“, marque a opção “Apenas os sites que eu selecionar“
Na caixa abaixo coloque a url do seu blog.
3. Em “Codificação“, marque a opção “Unicode(UTF-8)“.
4. Escolha o estilo, a cor e o tamanho da caixa
Onde está “Tamanho da caixa de texto” defina o tamanho que você quiser.

5. Escolha o modelo da sua caixa de pesquisa e configure uma paleta de cores e a maneira como os resultados da pesquisa serão exibidos no seu blog.
Defina as cores que combinam melhor com o seu template.
6. Você deve definir se os resultados de pesquisa serão abertos na página do Google ou no seu blog.
Para que os resultados de pesquisa abram diretamente dentro do seu blog, marque a opção “em meu website, usando um iframe“
e Insira a url do seu blog, conforme a imagem abaixo:

7. Esta parte é a mais importante, pois você precisará saber exatamente o local que você pretende que os resultados de pesquisa apareçam e deve saber a largura do local que você irá instalar o código.
Vou listar 2 opções como exemplos, para ajuda-los a escolher o local mais adequado:
Opção 1: Resultado de pesquisa acima da coluna de postagens
Se você quiser que o resultado de pesquisa apareça acima da coluna de postagens, conforme aparece aqui no Mundo Blogger, você deverá configurar a largura para um valor igual(ou menor) da largura estipulada em #main-wraper.
Opção 2: Resultado de pesquisa abaixo do menu ou cabeçalho
Se quiser que o resultado ocupe toda a área acima do post incluindo também a área acima da sidebar, configure uma largura de acordo com a área total do seu template. (pode ser a mesma de #outer-wrapper, ou “#content-wrapper, depende muito do modelo do seu template).
8. Marque a caixinha “Li e concordo com os Termos de Serviço da Pesquisa personalizada do Google“
9. Clique em “Salvar e obter o código“
10. O 1º código da caixinha é o código referente a caixa de pesquisa.
Você deve cola-lo no local onde você quer que fique a sua caixa de pesquisa.
11. O 2º código é o código para exibição dos resultados de pesquisa.
Você deve cola-lo no local que você deseja que os resultados de pesquisa se abram dentro do seu blog.
Preste bastante atenção nas explicações a seguir.
Instalando o código de busca do adsense no template:
12. Agora vem o complemento da parte importante, conforme citei anteriormente.
Se você escolheu a Opção 1:resultado de pesquisa acima da coluna de postagens
Siga este artigo e veja como Como instalar widget acima da coluna de postagens
Se você escolheu a Opção 2: Resultado de pesquisa abaixo do menu ou cabeçalho (acima dos posts incluindo também a área acima da sidebar).
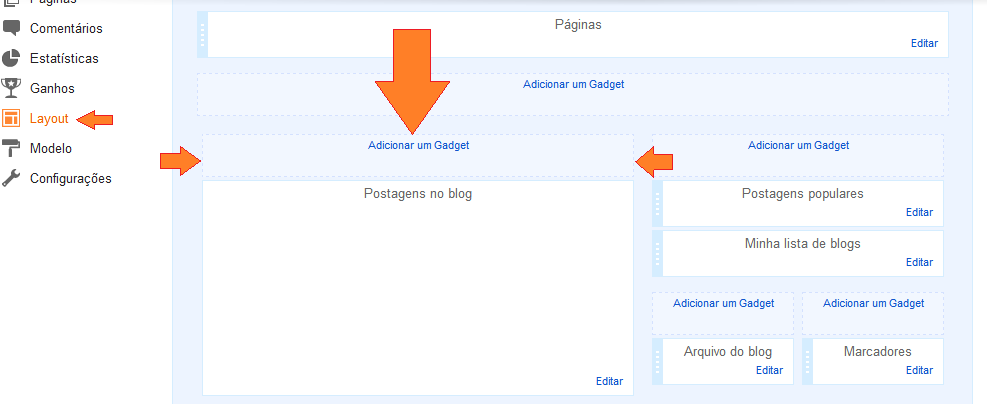
Você precisa conferir no painel do blog se no seu template já existe a possibilidade de adicionar um gadget nesta área, através de “Elementos de Página”.
Cole o código no local conforme demonstrado na imagem abaixo:

Se não houver um campo para “Adicionar Gadget” abaixo do cabeçalho, você terá que fazer algumas modificações no código do template.
Siga este artigo e veja como Como Instalar Gadgets abaixo do Cabeçalho
Se você estiver usando a antiga interface do Google Adsense, clique na aba “Configurações do Adsense” para visualizar a opção “Adsense para pesquisa“.
O modo de configuração é o mesmo já explicado acima.
Marque a opção “Apenas os sites que eu selecionar” e coloque a url do seu blog.
Selecione o idioma do seu site para “português”.
Em “Codificação dos caracteres de seu site“, marque a opção “Unicode(UTF-8)“.
Escolha a aparência, o estilo de cores para sua caixa de pesquisa.
Para que os resultados de pesquisa abram diretamente dentro do seu blog, marque a opção “Abrir os resultados em meu próprio site“
Defina a largura do local que você pretende que os resultados de pesquisa apareçam.
Clique em “continuar” para ir para a página e gerar o código que você deverá colar no seu blog.
Clique em “Enviar e obter código”.
Copie o código gerado, e siga as mesmas orientações explicadas acima para instalar os códigos.
No próximo artigo eu ensino como configurar para que os resultados de pesquisa apareçam em página externa ,e como personalizar esta página, incluindo um logo do seu blog.





Assim ficou muito fácil, parabéns pelo blog.
Obrigado
Oi Vanessa.
Não consigo visualizar no Adsense no guia “Meus Anuncios” a opção pesquisa como você informou. Mas já criei o mecanismo de pesquisa pelo site http://www.google.com.br/cse. Informei nesse site que quero lucrar com meu mecanismo de pesquisa preenchendo o formulario, mas no adsense ele não aparece. O que eu posso fazer para ver o mecanismo no adsense ?
Desde já Agradeço ! Muito Obrigado Vanessa.
Muié do céu….deu certo só que tem um problema.
Eu intalei a do GOOGLE,o problema é que não mostra os resultados.
Instalei do ADSENSE,o problema e não da pra escrever na caixa..
Sabes deizer uma solução, por favor ?
Lamento, mas eu não tenho como te ajudar, alguns códigos podem variar de template para template, teria que ser feita uma análise mais minuciosa, e infelizmente eu não disponho de tempo para isso. De qualquer forma, agradeço pelo comentário.
Meu objetivo não é gerar lucros com a caixa de pesquisa, mas deixar a pesquisa dentro do blog mais rápida sem precisar recarregar página para cada nova pesquisa.
Configurei por completo minha caixa de pesquisa, consigo instalá-la aonde quiser, mas está acontecendo um problema.
As pesquisas só estão sendo feitas dentro da página inicial do meu blog. Nas páginas estáticas, posts, etc., a caixa não funciona, isto é, ao digitar qualquer termo não é retornado nada, simplesmente não acontece nada.
Já tentei quase tudo, menos que dica alguém irá me repassar gentilmente.
Abraço!
Chock
Eu aconselho que entre em contato com o suporte do próprio adsense para verificar o que ocorreu.
Bom, esse tutorial é bem antigo já, acho que vc nem vai ver, mas é o seguinte, faz tempo que tento instalar esse código e dah alguns erros.
Primeiro que a largura só dá pra por de 800, e a largura da minha área de postagens é bem menor (600).
Mas o principal é que, quando se pesquisa algo, não aparece o artigo que estou procurando,quer dizer, até aparece, mas com o link da home do blog.
não dá pra achar nada, todas as pesquisas aparece o link da home…
Espero que possa me ajudar…
abraço.
olaá.. parabens pelo post e pelo blog..
ja utilizei ele varias vezes.
soo que nesse eu estou com uma duvida.. coloquei no meu blog e agora tah com problema os resultados aparecem normalmente mais aparece uma parte em branco gigante tbm junto e gostaria de tirar essa parte em branco..
eu gostaria que se voce pudesse dar uma olhada e pudesse me avisar agradeceria.. http://www.somegadownload.com
Agradeço desde ja..
Aguardo resposta.. BGD
Eu fiz tudo como estava no seu tutorial, mas ele soh mostra um resultado pra cada pesquisa.
Jah instalei e reintalei varias vezes, mas o problema persiste.
Se acaso precisar, esse é o meu blog: http://insoniageek.blogspot.com/
Natália
Eu aconselho que entre em contato com o suporte do próprio adsense. Só eles poderão te ajudar.
Clau… por que não conclui o meu pedido no adsense?
Clico em pesquisa e em seguida em novo motor de pesquisa personalizado, olha a mensagem que recebo sempre: "Pedimos desculpa pelo incómodo, mas não é possível processar o seu pedido neste momento. Os nossos engenheiros foram notificados do problema e tentarão resolvê-lo".
Você sabe o porquê disso?
Avelino
Que eu saiba não! Pq o próprio Adsense permite padronizar as cores de fontes e links dos anúncios para q a gente possa personalizar com cores q combinem com nosso template.
Olá Clau!
Boa dica,é bacana abrir em um iframe e não precisar carregar a página,provavelmente diminui a taxa de rejeição do blog.
Clau percebi que você está usando o adsense e embaixo o links patrocinados da uol afiliados e os dois estão com a mesma cor tanto nos links e descrição isto não fere os termos do adsense?
Espero que não!rsrs
Abraços!
Muito obrigado Clau
mas já tentei isso
fico muito feio/estranho
tentei instalar o cod. em várias partes do meu template mas não ficou como eu queria
mas tudo bem
Estou personalizando outro template
um mais leve e simples de mexer
pois pra esse modelo meu de template tá tenso encontrar tutoriais!!!
Tenha uma Boa Semana!!!
JCMais
Ué tem a do próprio Blogger, que é do google. Vc pode usar ela.
Clau, teria alguma caixa de pesquisa do google como esta sem o adsense?
Bless
Não tenho como saber. Cada template é diferente um do outro, e alguns tem os códigos mais diferentes ainda.
A única coisa q posso te aconselhar é: verifique se abaixo do menu ou do seu cabeçalho existe a possibilidade de adicionar gadget através de elementos de página. Se houver, cola o código ali.
Jão Bless Aki
Só vi que tinha comentado em outro perfil depois q já tinha comentado
desculpa!!!
A minha pesquisa ficaria na mesma localização que a sua
o mecanismo de pesquisa e os resultados
os mesmos locais !!!
? Jão Bless ?
Se a sua intenção é colar o código abaixo do cabeçalho ou abaixo do menu, então procura verificar qual a largura total do seu cabeçalho, pode ser que já ajude…ou então, coloca 700px..pq com certeza teu blog não deve ter uma largura menor q esta.
Não tem jeito então ???
pelo modelo de meu template ser diferente ???
Obrigado pela Atenção!!!
O código do meu template não possui as tags "#outer-wrapper" ou "#content-wrapper" =/
? Jão Bless ?
Releia o artigo que vc vai ver a informação que vc quer nele.
Eu ainda listei 2 opções de locais para colar o código para que os resultados de busca sejam exibidos. Releia que vc vai encontrar.
Sobre a sugestão de artigo q vc me enviou no formulário de contato para sugestões: já existe um artigo ensinando a personalizar os titulos da sidebar, dá uma procurada no link do artigo, através do menu "Tutoriais Blogger".
Poxa
só não encontrei a parte que fala onde, em que parte do cod. do meu template devo instalar o segundo cod. que são os resultados da pesquisa para que apareçam dentro da area de postagens…
Esse processo todo ae eu já havia feito
só falta este pequeno detalhe para concluir meu mecanismo de busca !!!
Será q sou eu q não estou entendendo?! =/
Tem razão, teste a sua caixinha de pesquisas e ficou legal mesmo.
Acho que vou fazer alguns testes, vai que né ;D
Grande abraço e parabéns pelo ótimo conteúdo o/
Anselmo
Sim, sem dúvida, vc tem toda razão.
O Ads para conteúdo é muito mais lucrativo. Mas a maior vantagem da caixa de pesquisa do ads é que ela funciona perfeitamente, e ainda dá a possibilidade de abrir os resultados de pesquisa dentro da nossa própria página. No meu caso eu nem penso nos lucros que ela me oferece,mas sim na funcionalidade que ela tem, bem diferente da caixa de pesquisa do google, que só vive dando bugs e erros.
Obrigada pelo comentário! 😉
Roger Dance
Eu quem agradeço pelo seu comentário e fico feliz que meus tutoriais estão realmente ajudando 😉
Olá Clau!
Obrigado por mais esta dica. Por causa de você meu blog está caminhando para uma excelência sem precedentes. Tenho muito o que melhorar mais nunca vou me esquecer da força que seus conhecimentos estão me dando.
Abraço
Roger Dance
Além de redirecionar o visitante de maneira aleatória não rende lucros decentes como o Adsense para conteúdo.
Pelo menos essa é a minha experiência até o momento com o Ads para Pesquisas.
O Ads para feeds então, nem se fala, pfff